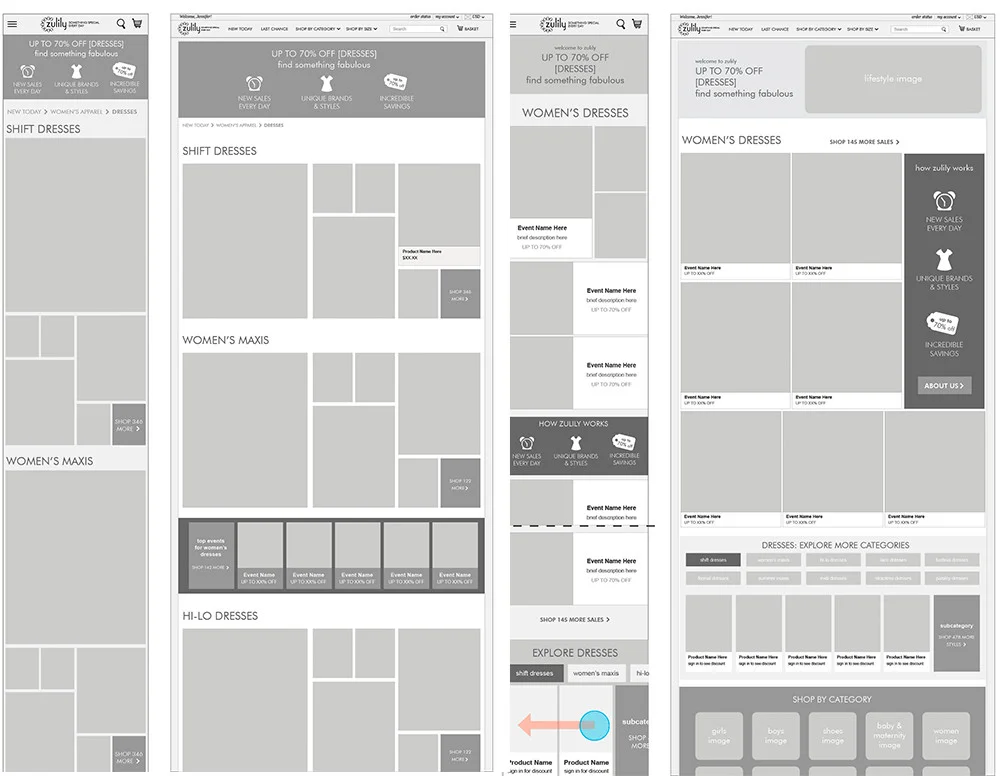
Every morning at 6am, zulily sends an email with the new sales of the day – it’s the primary driver of site traffic. Along with the daily email, members are automatically signed up to receive emails for onboarding, downloading the app, special events, weekly summaries, and more. The options on the unsubscribe page were limited and users didn’t understand what content they were opting into or out of.
Our primary goal for this project was pretty straightforward: reduce email unsubscribe rates. We also had a secondary goal of gathering feedback on why the customer is unsubscribing.
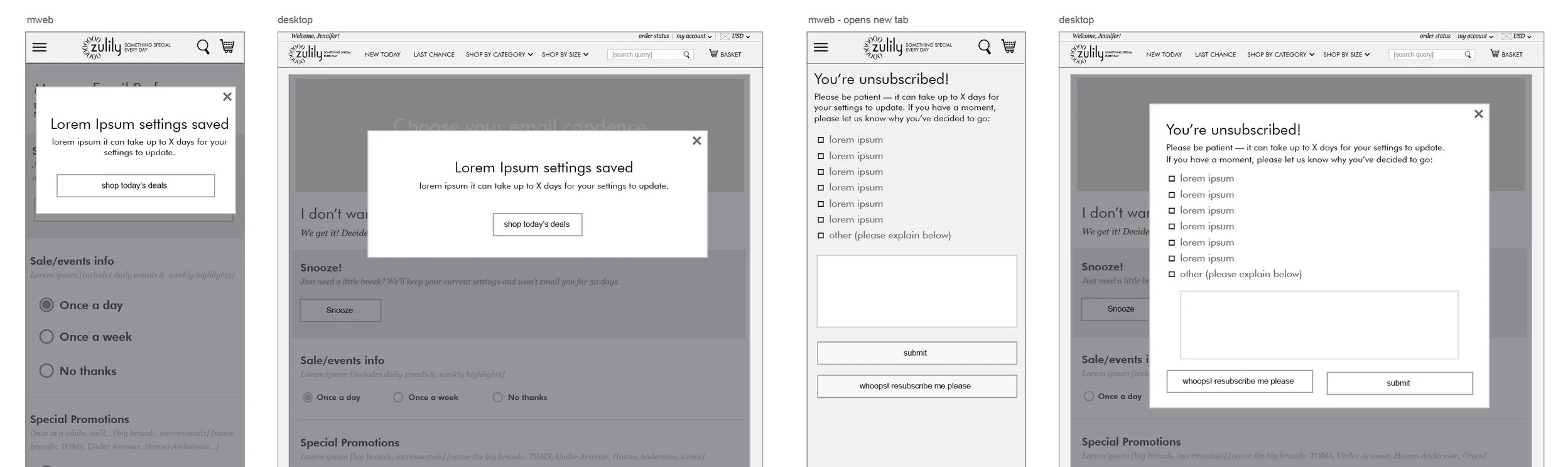
After working through user scenarios we came up with a few ideas on how to improve customer engagement on the email channel: encouraging opting down instead of opting out by giving customers more control over cadence; giving a "snooze" feature that temporarily suspends email notifications; and reinforcing the value of email communication (brand notifications, special coupons, etc).
The original plan was to do a number of iterations on the design once the revamped page was live. However, the redesigned page immediately resulted in a significant reduction in unsubscribe rates, thus further iterations became less of a priority.